Cash Atlas Quickstart Guide
Introduction
This quickstart guide provides information on how to integrate with Nova Credit and use the API to retrieve Cash Atlas reports. Nova Credit provides a secure, plug and play iFrame module called NovaConnect to make integrating both user flows quick and easy.
NovaConnect is secure, quick to integrate, and easy to use.
Nova Credit takes care of customizing the form and handling errors with data vendors so that you don't have to.
Once a user has successfully gone through the NovaConnect flow(s), you can use a server-side integration to retrieve Cash Atlas reports and underwrite automatically.
Credentials & Identifiers
Account Keys
The NovaConnect and server-side API keys are accessible from your Nova Credit Dashboard.
publicId [string]Used when integrating NovaConnect to identify your account.clientId [string]Your Nova Credit API identifier. You will use this to programmatically access resources.secretKey [string]Your Nova Credit API key (keep this secret). You will use this to programmatically access resources.
Key rotation can either be done manually in your Nova Credit Dashboard or automated with the Credentials API. Access to the Credentials API is forbidden by default. Contact your Nova Credit representative to learn more.
Programmatically generated tokens
publicToken [string]Identifies a specific Cash Atlas report.accessToken [string]Used to authorize server-side requests (keep this secret). You will use generate anaccessTokeneach time you fetch a Cash Atlas report.
Sandbox & Production Environments
Nova Credit provides two environments: one suitable for developing and testing your integration and one for production requests. The former provides a safe place for you to access Nova Credit's resources and test different response types using dummy data.
Both environments have their own endpoint, publicId, clientId, secretKey, publicTokens, and accessTokens. Please be sure to use the correct endpoint and credentials for the resource's environment you are requesting. Using the wrong endpoint, credentials, or tokens for the specified environment usually leads to errors such as UNKNOWN_CUSTOMER.
Available environments
sandboxSuitable for development and testing.productionUse for production-level interactions with applicants and suppliers.
There are two URLs that may be used to access API calls: api.sandbox.novacredit.com for sandbox testing, and api.novacredit.com for production data. Note that the examples in the docs use the production URL, so this should be
changed to the sandbox URL for development and testing.
X-ENVIRONMENT header (Deprecated)
The sandbox and production environments may also be accessed by using the api.novacredit.com URL and providing an X-ENVIRONMENT header set to either sandbox or production. However, this behavior is deprecated and it is encouraged to use the separate URLs above without including this header.
Client-Side Integration
Step 1: Product configuration
Applicants use NovaConnect as part of an application process for one of your product offerings, be it a property lease at a specific building, a credit card or an auto insurance product. To help you identify which product an applicant has applied for, you first have to create a productId using your Nova Credit Dashboard account.
To create a product, login to your Nova Credit Dashboard account, click on the Products tab and click 'Add a Product'. Once you have created your products, you can view their productIds by clicking the Developer tab and Product IDs.
Step 2: Add NovaConnect to your page
See below for a minimal code example of how to configure NovaConnect.
<html>
<head>
<!-- Other head files here -->
<script src="https://static.novacredit.com/connect/v2/init.js"></script>
</head>
<body>
<div id="nova-embed"></div>
<script>
window.Nova.register({
env: 'sandbox',
publicId: 'your_sandbox_public_id',
productId: 'your_sandbox_product_id',
prefill: {
dob: '1995-10-01',
email: 'raymond@email.com',
firstName: 'Raymond',
lastName: 'Marshal'
}
});
</script>
</body>
</html>
Let's walk through this.
Firstly, you will need to add init.js, a script-tag that should be loaded inside your HTML's <head></head>.
Secondly, you will need an unstyled div in which NovaConnect can render. Add this div where you would like the NovaConnect widget to appear, and give it the id nova-embed. The NovaConnect widget will render inline as an embedded widget alongside other elements of your application.
Lastly, you will need to add a script that configures and initiates the rendering of the NovaConnect experience at the bottom of your HTML body. The relative order of the div and scripts placements is important.
Custom Trigger Version
Alternatively, NovaConnect can be triggered using a custom element. NovaConnect will render as a modal that will appear on top of your application. For this alternate experience, the relevant code is provided below.
<html>
<head>
<!-- Other head files here -->
<script src="https://static.novacredit.com/connect/v2/init.js"></script>
</head>
<body>
<!-- Button or embedded widget placement div -->
<button onclick="window.Nova.fire()">Open NovaConnect</div>
<script>
window.Nova.register({
env: 'sandbox',
publicId: 'your_sandbox_public_id',
productId: 'your_sandbox_product_id',
useManualFire: true
});
</script>
</body>
</html>
There are two notable differences in this snippet as compared to the embedded version of NovaConnect:
<div id="nova-embed"></div>is replaced by a button on your application page. This styling and content of the button can be configured to meet your needs as long as it callswindow.Nova.fire()when clicked.- Pass an additional
useManualFire: trueas a parameter towindow.Nova.registerto signal to NovaConnect that a custom button is being used to launch the experience.
NovaConnect Required Parameters
env [string]Eithersandboxorproduction.productId [string|function]See Step 1.publicId [string]Specific to your account. Found on the Nova Credit Dashboard.- One of the following is required, do not pass both as these parameters are mutually exclusive:
prefill [object]Prefill specific fields for the applicant by passing an object which maps keys to string values. See Prefill Keys below.consumerId [string]Pass in a consumer ID to associate this visit with an existing consumer. See NovaConnect Consumers Endpoints for more information.
You can dynamically set values for the required parameters if you pass a function to any suitable parameter but make sure to resolve with the expected variable type.
Prefill Keys
NOTE: An alternative way to pass prefill data to Nova Credit is to use the Initialization token.
Required keys
firstName [string]The first name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.lastName [string]The last name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.email [string]The email address of the applicant. Max length 100 characters.-
full address (
addresscitystatezip) ordobmust be provided for PII. We recommend sending full address rather than DOB due to it being less sensitive user data.
Optional Keys
dob [string]The applicant's date of birth, in the formatYYYY-MM-DD. Must be between 1 and 110 years old.phone [string]The phone number of the applicant. Max length 255 characters.address [string]The street address of the applicant. Max length 100 characters.city [string]The city where the applicant lives. Max length 100 characters.zip [string]The US postal zip code where the applicant lives.state [string]The two letter US state or territory code where the applicant lives.statedAnnualIncome [integer]The annual income in dollars as stated by the applicant. Must be an integer between 0 and 2147483647statedEmployerName [string]The name of the applicant's current employer.
NovaConnect Optional Parameters
externalId [string]Pass in the unique applicant identifier fom your system. This will be returned to you in our webhook call and in the API JSON response. You can use this identifier to match the Nova Credit public token (Nova Credit report identifier) with the applicant in your system. Note that this MUST be unique and MUST NOT include any consumer PII.userArgs [string|function]Any additional metadata you'd like to associate with the report. This will be returned to you in our webhook call and in the API JSON response.
Using Client-Side Hooks (optional)
You may use the onSuccess, onError, and onExit client-side hooks to know when an applicant has finished their interactions with NovaConnect. As examples, you may use these hooks to alter content on your application page or route the applicant elsewhere when the applicant finishes NovaConnect.
onSuccess
onSuccess() gets called when the applicant completes the entire NovaConnect journey and attempts to pull their Cash Atlas report. onSuccess is called with the parameters (publicToken, status).
onExit
onExit() is called when the applicant voluntarily closes NovaConnect, whether or not they completed the entire NovaConnect journey. onExit is called with the parameter (publicToken), if it exists. This hook will not be fired if the applicant navigates away from your application page without closing NovaConnect.
onError description & error types
onError() gets called when there was an internal error or an applicant was unable to complete the entire NovaConnect journey. onError is called with the parameters (publicToken, errorType). Public token is the Nova report unique identifier for this applicant.
Error types will be one of the following; if no error type is provided (null or undefined), this implies an internal Nova error:
| Error | Description |
|---|---|
DUPLICATE_EXTERNAL_ID | The specified externalId is already in use by another report for the customer. |
INTERNAL_ERROR | Nova Credit encountered an error internally. |
INVALID_CONSUMER_ID | The consumerId provided does not match a valid consumer, or both consumerId and prefill parameters have been provided together, which is not allowed. |
INVALID_PREFILLS_PII_MISSING | Must provide firstName, lastName, email, and DOB or full address. |
INVALID_PREFILL_KEY | A prefill field has been passed in that is not supported for the current API version. (Only returned in sandbox.) |
INVALID_PREFILL_ADDRESS | The address sent via prefill must be a string with max length 100 and contain a valid street address. |
INVALID_PREFILL_CITY | The city sent via prefill must be a string with max length 100. |
INVALID_PREFILL_DOB | The birthday sent via prefill is missing or not in YYYY-MM-DD format. |
INVALID_PREFILL_EMAIL | The email sent via prefill must be a valid email with max length 100. |
INVALID_PREFILL_FIRST_NAME | The first name sent via prefill must be a string less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes. |
INVALID_PREFILL_LAST_NAME | The last name sent via prefill must be a string less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes. |
INVALID_PREFILL_INCOME | The stated annual income sent via prefill must be an integer between 0 and 2147483647. |
INVALID_PREFILL_PHONE | The phone number sent via prefill must be a string with max length 255. |
INVALID_PREFILL_STATE | The state sent via prefill is missing or not in a valid two letter US state or territory code. |
INVALID_PREFILL_ZIP | The zip code sent via prefill must a string with a valid USA zip code. |
INVALID_PRODUCT | The productId does not match any products for the customer. |
INVALID_TOKEN | The initialization token provided was invalid or expired, or both token and prefill parameters have been provided together, which is not allowed. |
REQUEST_TIMEOUT | The request to the server has timed out. |
UNKNOWN_CUSTOMER | The publicId provided does not match a valid customer. |
Example HTML file that utilizes the full list of configuration options:
<html>
<head>
<!-- Other head files here -->
<script src="https://static.novacredit.com/connect/v2/init.js"></script>
</head>
<body>
<script>
window.Nova.register({
env: 'sandbox',
publicId: '18efe5b7608fed4c91ff9c',
productId: 'e0c59fc0-86c4-11e8-8d8b',
prefill: {
firstName: 'Raymond',
lastName: 'Marshal',
dob: '1995-10-01',
email: 'raymond@email.com',
address: '456 7th street',
city: 'Modesto',
phone: '2134567890',
state: 'CA',
zip: '95313',
statedAnnualIncome: 18000,
statedEmployerName: 'Uber',
},
useManualFire: true,
externalId: '5645cbfc-5331-4d3d-aee3-0d5e27463c4f',
userArgs: 'your_applicant_id',
onSuccess: function (publicToken, status) {
// Applicant has completed NovaConnect and a webhook will be called
console.log(publicToken, status);
},
onExit: function () {
// Applicant exited the NovaConnect widget
console.log('Applicant exited NovaConnect');
},
onError: function (publicToken, error) {
// Applicant was unable to complete NovaConnect
console.log(publicToken);
console.log('Applicant encountered an internal error', error);
},
});
</script>
<!-- Button to open the NovaConnect widget -->
<button onclick="window.Nova.fire()">Open Widget</button>
</body>
</html>
Step 3: Cleanup
If you are embedding NovaConnect inside of an application you may call window.Nova.destroy() to remove the widget and init script from the DOM.
Server-Side Integration
Step 1: Set-up your webhooks
As an applicant goes through the NovaConnect flow, Nova Credit will automatically POST to your provided callback endpoint to update you on the status of the Cash Atlas report tied to the publicToken.
For example, if the applicant completes NovaConnect and Nova Credit is able to successfully compile a report, Nova Credit will make a POST API call to your endpoint.
You must set your webhook callback url and webhook subscriptions in the Nova Credit Dashboard via the Developer tab.
For security, the Cash Atlas report is not provided directly in the callback; instead, the callback provides a unique identifier called a public token, which you will use to retrieve a Cash Atlas report in a separate call. For more information regarding the webhook body, please view the API Docs.
Step 2: Get an access token
If the webhook status was SUCCESS, you should now make a request to Nova Credit's servers to retrieve the Cash Atlas report. In order to do so, you will need to first fetch an access token using your Nova Credit client id and secret key. Access tokens are time-scoped to prevent malicious usage should someone obtain one. You should retrieve a new access token each time you intend to retrieve a Cash Atlas report.
GET https://api.novacredit.com/connect/accesstoken
Required headers
AuthorizationBasic Auth, containing thestrict base-64encoded string of yourclient_id:secret_key(ensure you use the corresponding client id and secret key to the environment you define).
Possible responses
200 (OK)BothaccessTokenandexpwill be returned403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERSorMALFORMED_BODY.
The response body will be a JSON containing the following keys:
accessTokenThe access token you can now use to retrieve a Cash Atlas report withexpWhen the access token will expire, provided as a unix timestamp. Access tokens have a lifetime of 5 minutes. If you do not retrieve the Cash Atlas report before the access token expires, you will need to request a new access token.
Example request
require('request').request(
{
url: 'https://api.novacredit.com/connect/accesstoken',
method: 'GET',
headers: {
Authorization: 'Basic ' + Buffer.from('<Your client_id>:<Your secret_key>').toString('base64'),
},
},
function (err, res, body) {
const { accessToken } = body;
// See bellow for next steps to fetch the report
},
);
Example response
{
"accessToken": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjMyNTQwNjksImV4cCI6MTcyMzI1NDM2OSwiY2xpZW50X2lkIjoiNjFhNDdiMDQtZWIyMy00YWNlLWE2OWQtYzg4OWI5YjExYTRjIiwiZW52Ijoic2FuZGJveCJ9.HVlHgidZdi2-qY92zhE-MmLYNNqnuIBAoRapA6rbM78",
"exp": 1526077901
}
Step 3: Request a Cash Atlas report
Now you can use the access token and public token to retrieve the report.
Once you have fetched an access token, simply make a GET request to the Cash Atlas endpoint using the accessToken that you obtained in the previous step and the publicToken (unique identifier for the report) provided by the webhook. Make sure to encode the accessToken using base 64.
The Cash Atlas JSON endpoint is accessible by sending a GET request to:
https://api.novacredit.com/connect/cash-atlas/v2/json
The JSON endpoint will return the Cash Atlas report directly in the response body. Depending on your web application framework, you may need to convert the response body into a JSON object, such as JSON.parse(res.body).
If the requested report is over 90 days old, the endpoint will return an INVALID_TOKEN error.
Required headers
- One of the following identifiers:
X-PUBLIC-TOKENThe unique identifier of the report you are retrieving, provided to you via webhook.X-EXTERNAL-IDThe unique applicant identifier from your system that was sent to Nova Credit.X-PUBLIC-IDis a required header if you choose to useX-EXTERNAL-IDas an identifier and are making this request using a Parent account. This value is thepublic_idof the child account that owns the report found on your Nova Credit Dashboard.
AuthorizationBearer Auth, containing thestrict base-64encoded string of the validaccessTokenyou retrieved in Step 2.
Example request for Cash Atlas report
require('request').request(
{
url: 'https://api.novacredit.com/connect/cash-atlas/v2/json',
method: 'GET',
headers: {
Authorization: `Bearer ${Buffer.from('eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjMyNTQwNjksImV4cCI6MTcyMzI1NDM2OSwiY2xpZW50X2lkIjoiNjFhNDdiMDQtZWIyMy00YWNlLWE2OWQtYzg4OWI5YjExYTRjIiwiZW52Ijoic2FuZGJveCJ9.HVlHgidZdi2-qY92zhE-MmLYNNqnuIBAoRapA6rbM78').toString('base64')}`,
'X-PUBLIC-TOKEN': '829de2f0-fe06-405b-a18f-3d31641ccb3b',
},
},
function (err, res, body) {
// Parse Cash Atlas Report
},
);
View our API Docs for details and examples of the contents of the Cash Atlas report.
Webhooks Alternative: /status Endpoint
As an alternative to using webhooks to inform when a report is ready, we have a status endpoint that returns the current status and substatus of the report. While the report is being compiled, it will return a PENDING status, and once the status returned is a SUCCCESS, you may proceed to fetch the report JSON. The endpoint may also return non-success statuses and stubstatuses for cases when the report could not be generated.
GET https://api.novacredit.com/connect/status
If the requested report is over 90 days old, the endpoint will return an INVALID_TOKEN error.
Required headers
- One of the following identifiers:
X-PUBLIC-TOKENThe unique identifier of the report you are retrieving, provided to you via webhook.X-EXTERNAL-IDThe unique applicant identifier from your system that was sent to Nova Credit.X-PUBLIC-IDis a required header if you choose to useX-EXTERNAL-IDas an identifier and are making this request using a Parent account. This value is thepublic_idof the child account that owns the report found on your Nova Credit Dashboard.
AuthorizationBearer Auth, containing thestrict base-64encoded string of the validaccessTokenyou retrieved previously.
Example request
require('request').request(
{
url: 'https://api.novacredit.com/connect/status',
method: 'GET',
headers: {
Authorization: `Bearer ${Buffer.from('eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjMyNTQwNjksImV4cCI6MTcyMzI1NDM2OSwiY2xpZW50X2lkIjoiNjFhNDdiMDQtZWIyMy00YWNlLWE2OWQtYzg4OWI5YjExYTRjIiwiZW52Ijoic2FuZGJveCJ9.HVlHgidZdi2-qY92zhE-MmLYNNqnuIBAoRapA6rbM78').toString('base64')}`,
'X-PUBLIC-TOKEN': '829de2f0-fe06-405b-a18f-3d31641ccb3b',
},
},
function (err, res, body) {
const { status, substatus } = body;
},
);
Example responses
{
"status": "PENDING"
}
{
"status": "SUCCESS"
}
Visit our API Docs for the full list of statuses and substatuses.
ACH Details Endpoint
This endpoint allows you to retrieve the full routing number and account number for a selected bank account after a consumer has successfully connected a bank account during their NovaConnect flow and a report has been generated. This must be enabled by a Nova Credit Representative.
Note: The initial call to this endpoint for a given account must occur before the data retention window of 14 days has passed. After making a call to this endpoint once for a given account, it can be continuously called beyond the 14 day window to return the ACH details for that account until access is revoked or expired.
GET https://api.novacredit.com/connect/bank-accounts/<bankAccountId>/ach-details
Required headers
- One of the following identifiers:
X-PUBLIC-TOKENThe unique identifier of the report that contains the bank account, provided to you via webhook.X-EXTERNAL-IDThe unique applicant identifier from your system that was sent to Nova Credit.X-PUBLIC-IDis a required header if you choose to use X-EXTERNAL-ID as an identifier and are making this request using a Parent account. This value is the public_id of the child account that owns the report found on your Nova Credit Dashboard.
AuthorizationBearer Auth, containing thestrict base-64encoded string of the validaccessTokenretrieved earlier.
Path Parameters
bankAccountId(string): The unique identifier for the bank account. This value can be obtained from the account_id field in the accounts_details node of the report.
Example response (200 OK)
{
"full_account_number": "123456789012",
"routing_number": "123456789"
}
Error Codes & Responses
The standard documentation for error responses applies and can be found in our API Docs, with these additional errors:
| Code | Text | Description |
|---|---|---|
| 400 | CONSENT_NOT_PROVIDED | The consents the consumer agreed to did not include the ACH use-case. This can happen if they went through the flow before the ACH product was enabled for your account |
| 400 | ACCOUNT_SOURCE_NOT_SUPPORTED | The data source was not a direct bank connection (e.g. bank statements or Cash BYO). |
| 400 | SUPPLIER_BAD_REQUEST | The bank supplier failed due to a bad request (account access expired or was revoked, financial institution doesn't support ACH, account has been deleted due to retention policy, etc) |
| 404 | NOT_FOUND | There is no bank account with the given bankAccountId |
| 404 | SUPPLIER_UNRESPONSIVE | The bank supplier failed due to a server error |
Example request
require('request').request(
{
url: 'https://api.novacredit.com/connect/bank-accounts/f3f0d372-a0f7-402f-835e-67ce6db2a75a/ach-details',
method: 'GET',
encoding: null,
headers: {
Authorization: `Bearer ${new Buffer('<valid access token>').toString('base64')}`,
'X-PUBLIC-TOKEN': '8ac61af8-65ae-4d78-8e02-9f10cbc0adf0',
},
},
function (err, res, body) {
// Parse returned ACH details
},
);
Parent Configuration via API
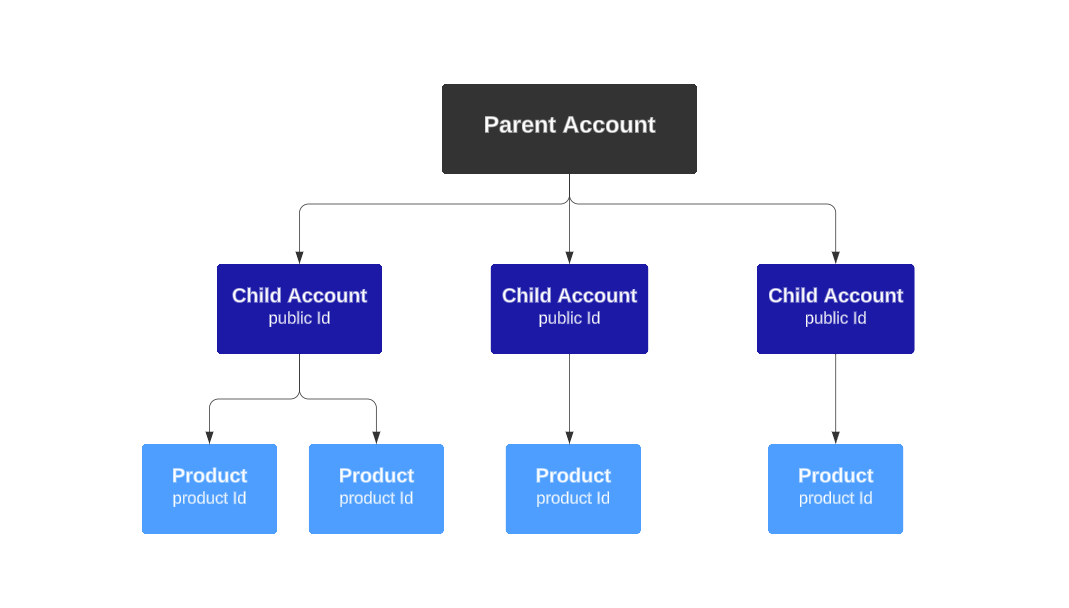
If your account has been configured as a “Parent”, that allows you to leverage a hierarchy framework wherein then you can create multiple customer accounts and products, as represented in the diagram below.

- Each child account has its own
publicId - Each child account can have one or more products. Each Product has its own
productId.
This can be configured for you by your Nova Representative, or can be done via the Nova Credit Dashboard. However, if you have a large account, there is also an option to do this via API. If you would like to learn more about it, you may visit this page for full documentation.
Encrypted Payload Implementation
In addition to securing endpoints with TLS/SSL, some of Nova Credit's endpoints offer payload encryption.
- Customer generates a Content Encryption Key (aka “CEK” or “session key”), which is an AES 256-bit key.
- The request body JSON (aka the “payload” or “plaintext”), is encrypted using the Content Encryption Key.
- The Content Encryption Key is encrypted using Nova Credit's RSA public key.
- The encrypted payload is sent with the encrypted CEK and parameters in the JWE Compact Serialization Format.
GET /connect/jwkset
Nova Credit uses the JSON Web Keys (JWK) format to publish our public encryption keys for Encrypted Payloads. Note that this endpoint should be called each time a payload is to be encrypted, since we will regularly rotate keys.
GET https://api.novacredit.com/connect/jwkset
Required headers
Content-Typeapplication/json.
Possible responses
200 (OK)Returns an array of keys400 (Bad Request)Malformed request. Error will be one ofMALFORMED_HEADERSorMALFORMED_BODY.
Example request
curl -X GET \
https://api.novacredit.com/connect/jwkset \
-H 'Content-Type: application/json'
Example response
{
"keys": [
{
"alg": "RSA-OAEP-256",
"kid": "payloadEncrRsa",
"kty": "RSA",
"use": "enc",
"n": "7kZDkQB78iYrQOhW7BZrtrnUNbYQMuEwrLXtLLCmH4WJjPyccZuOAHQJIgS3qluXnJbVZKwF52P73nF3v7AB8L1MVqRp94t5QlA5ysHscvDa_lXjcN6DSREY66LzQkita-zU0de9_6v1DVfbjn7OiPA_gbQVKMM3vPzToYInz6RnSJTG1bLbcRM_4YBDEqxphAJmEywP-E4xCwGn05Sdw5trJquWKIKPLMK9XWRiWifqeS8v2dZg_pbLjg_zPNXy0BcIIrci2K1TbuEXoAGFbjbuFN7WQPkclcP9dP2jE1OEWxMzg5FoSQo6QKCBIz3lkkPhqg4MQz_VhHgQvX_KrmO_pIHebvkc_473yf5J7YUOq5ze97OH67JflVSh0aFk7k6Yd8dgQCQID_6LaQHFTitTZScy3Cyl0gD34ifo8DnAX-BrbqBP92makSH1VuYQ0ejbMpz-Ayln4h1nGX-85XL_rgWF4bIPYlP2hnZKNpAr_Fa7uICH5mzsilnFybUIgQjDZ2KhKYe1ayNDPf7lvdPUw1SWAqdnz0glKfOC7CHQtSkU7n8sSBUl8KA24fZggNydKt9-VEL6si-wcR8OJ2IUfe2Ut5VE339V-C-zTh-iVoujinBGpmP-iIyJzRTTmHHwhOy7yRFRO1wQkVz02QFYi8f-sF7Mntm3rzC8RwM",
"e": "AQAB"
}
]
}
Encrypted Payload Walkthrough
The following is an example of how to use the default Node crypto library to put together the JWE.
First, define the JOSE. Note that the following three properties must be set.
const joseHeader = {
alg: 'RSA-OAEP-256', // CEK is encrypted using the RSAES-OAEP to produce the JWE Encrypted Key
enc: 'A256GCM', // Authenticated encryption performed on payload using AES GCM with a 256-bit key
kid: 'payloadEncrRsa',
};
const jweProtectedHeader = Buffer.from(JSON.stringify(joseHeader), 'utf8').toString('base64url');
Generate the Content Encryption Key or "CEK" (AES 256-bit key) and corresponding Initialization Vector or "IV":
const crypto = require('crypto');
const contentEncryptionKey = crypto.randomBytes(32); // 256-bit Buffer
const initializationVector = crypto.randomBytes(32);
const cipher = crypto.createCipheriv('aes-256-gcm', contentEncryptionKey, initializationVector);
cipher.setAAD(jweProtectedHeader);
Use the generated CEK and IV to encrypt the payload you intend to send to the endpoint that supports encrypted value.
/connect/initialization endpoint example:
const payload = {
token: 'JWT',
prefill: {
firstName: 'Raj',
lastName: 'Du',
email: 'raj@email.com',
// other prefill fields here
},
externalId: '0a78c605-e97c-461a-a400-63d53d882a47',
// other optional fields here
};
const cipherText = Buffer.concat([cipher.update(JSON.stringify(payload)), cipher.final()]);
const authenticationTag = cipher.getAuthTag();
/connect/invite and /connect/invite-link endpoints example:
const payload = {
externalId: '0a78c605-e97c-461a-a400-63d53d882a47',
applicantFirstName: 'Raj',
applicantLastName: 'Du',
applicantEmail: 'raj@email.com',
applicantDateOfBirth: '1998-10-25',
emailTemplate: 'INVITE_CFUW',
productId: '511c9e38-5631-497f-b033-de607d19f64d',
// other optional fields here
};
const cipherText = Buffer.concat([cipher.update(JSON.stringify(payload)), cipher.final()]);
const authenticationTag = cipher.getAuthTag();
Use the GET /connect/jwkset endpoint to retrieve Nova Credit's public keys. Use the payloadEncrRsa key to encrypt the CEK.
const novaJwk = keys.find(key => key.kid === 'payloadEncrRsa');
const encryptedCek = crypto.publicEncrypt(
{
key: crypto.createPublicKey({ key: novaJwk, format: 'jwk' }),
oaepHash: 'sha256',
padding: crypto.constants.RSA_PKCS1_OAEP_PADDING,
},
contentEncryptionKey,
);
Put together the final JWE Compact Serialization Format.
const jweEncryptedKey = Buffer.from(encryptedCek).toString('base64url');
const jweIv = Buffer.from(initializationVector).toString('base64url');
const jweCipherText = Buffer.from(cipherText).toString('base64url');
const jweAuthTag = Buffer.from(authenticationTag).toString('base64url');
const encryptedValue = `${jweProtectedHeader}.${jweEncryptedKey}.${jweIv}.${jweCipherText}.${jweAuthTag}`;
Using a third party library
You could also use a library like jose to do these steps for you.
const jose = require('jose');
// use the `novaJwk` and `joseHeader` defined in the example above
const publicKey = await jose.importJWK(novaJwk, 'PS256');
const encryptedValue = await new jose.CompactEncrypt(new TextEncoder().encode(JSON.stringify(payload)))
.setProtectedHeader(joseHeader)
.encrypt(publicKey);
NovaConnect Initialization
The initialization endpoint may be used as an alternative way to pass prefill data to Nova Credit instead of passing it on the client-side.
Step 1: Call the initialization endpoint
POST https://api.novacredit.com/connect/initialization
Required headers
X-PRODUCT-IDThe product_id associated with the product the applicant is applying for.X-PUBLIC-IDYour Nova Creditpublic_id, found on your Nova Credit Dashboard.AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required body parameters
token [string]Must be set to "JWT" to indicate to us that a token should be returned- One of the following is required, do not pass both as these parameters are mutually exclusive:
prefill [object]An object representing the applicant. See Prefill Keys below.consumerId [string]Pass in a consumer ID to associate this visit with an existing consumer. See NovaConnect Consumers Endpoints for more information.
Optional body parameters
externalId [string]Pass in a unique internal identifier for your own records. It will be provided in our webhook call and can be used to retrieve the reportuserArgs [string]Pass in an identifier for your own records. It will be provided in our webhook call if specified in the callback and in the API JSON response.
Prefill Keys
Required keys
firstName [string]The first name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.lastName [string]The last name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.email [string]The email address of the applicant. Max length 100 characters.-
full address (
addresscitystatezip) ordobmust be provided for PII. We recommend sending full address rather than DOB due to it being less sensitive user data.
Optional Keys
dob [string]The applicant's date of birth, in the formatYYYY-MM-DD. Must be between 1 and 110 years old.address [string]The street address of the applicant. Max length 100 characters.city [string]The city where the applicant lives. Max length 100 characters.state [string]The two letter US state or territory code where the applicant lives.zip [string]The US postal zip code where the applicant lives.
Possible responses
200 (OK)Both apublicTokenand atokenwill be returned associated with this application403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERS,MALFORMED_BODYorINVALID_CONSUMER_ID.
Example request
curl -X POST \
https://api.novacredit.com/connect/initialization \
-H 'Content-Type: application/json' \
-H 'X-PRODUCT-ID: 3c2da600-17ee-11e8-8a0e-5158039db37e' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"token": "JWT",
"prefill": {
"firstName": "Raymond",
"lastName": "Marshal",
"dob": "1995-10-01",
"email": "raymond@email.com",
"address": "456 7th Street",
"city": "Modesto",
"state": "CA",
"zip": "95313"
},
"externalId": "0a78c605-e97c-461a-a400-63d53d882a47"
}'
Example response
{
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjEwODIzMTEsImV4cCI6MTcyMTA4MjkxMSwiYXBwbGljYXRpb25JZCI6ImM1NzBlMDE0LTA4YWEtNGU0MC05M2QwLTAyMDQxMDMzNGRiZCIsInZpc2l0SWQiOiJiZDYzYTFiOS1kMzcyLTQ1ZjEtYWJmNS0wMmQwZGE0M2MyZTYifQ.Xu-xlKn7DdAsTk8_QrwP7uRjMTap543A0k8w87w8o4Q",
"publicToken": "1455ad79-8b1e-4efd-a851-9507f61aa240"
}
Step 2: Pass the initialization token to NovaConnect
Instead of passing in the prefill or externalId fields into the Nova.register function, only pass through the token parameter.
The onError client-side hook will be triggered with INVALID_TOKEN if:
- Both
prefillandtokenare passed in - Token is used after 10 minute expiration
window.Nova.register({
env: 'sandbox',
publicId: 'f84cd30a5e31b318f88ef1b9334b8a472585394763ab3dc594be4c654b4ba232',
productId: '3c2da600-17ee-11e8-8a0e-5158039db37e',
token: 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjEwODIzMTEsImV4cCI6MTcyMTA4MjkxMSwiYXBwbGljYXRpb25JZCI6ImM1NzBlMDE0LTA4YWEtNGU0MC05M2QwLTAyMDQxMDMzNGRiZCIsInZpc2l0SWQiOiJiZDYzYTFiOS1kMzcyLTQ1ZjEtYWJmNS0wMmQwZGE0M2MyZTYifQ.Xu-xlKn7DdAsTk8_QrwP7uRjMTap543A0k8w87w8o4Q',
});
NovaConnect Initialization - Encrypted Payload
Alternatively, the initialization endpoint can be called with an encrypted payload for additional security. This can be sent in the JWE Compact Serialization Format which is the concatenation of:
BASE64URL(UTF8(JWE Protected Header)) || '.' ||
BASE64URL(JWE Encrypted Key) || '.' ||
BASE64URL(JWE Initialization Vector) || '.' ||
BASE64URL(JWE Ciphertext) || '.' ||
BASE64URL(JWE Authentication Tag)
Step 1: Encryption of payload
See Encrypted Payload Walkthrough
Step 2: Call the initialization endpoint
POST https://api.novacredit.com/connect/initialization
Required headers
X-PRODUCT-IDThe product_id associated with the product the applicant is applying for.X-PUBLIC-IDYour Nova Creditpublic_id, found on your Nova Credit Dashboard.AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required body parameters
encryptedValue [string]Contains the JWE Compact Serialization Format
Possible responses
200 (OK)Both apublicTokenand atokenwill be returned associated with this application403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERSorMALFORMED_BODY.
Example request
curl -X POST \
https://api.novacredit.com/connect/initialization \
-H 'Content-Type: application/json' \
-H 'X-PRODUCT-ID: 3c2da600-17ee-11e8-8a0e-5158039db37e' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"encryptedValue": "eyJhbGciOiJSU0EtT0FFUC0yNTYiLCJlbmMiOiJBMjU2R0NNIiwia2lkIjoicGF5bG9hZEVuY3JSc2EifQ.Nx-l5_kRwzd3da0Z1GbHozkADsb_vK1-lKAvAsGJkW9rUyI_bu6lyk0yO5sPpvKqUcjDwRSx42TQSe8JlBzlm5WSWmMslatDjOPuTudO5m7K_4-2L2NDeT7VUdkfpE4Dx4hpHTzEhL-uf5A5AMULWCI8RyQA_1pgY20yFmfs92JRnJVZYfIX7q96lMBspu6Y83AoPxLoK54sNChyB1qVbM-oJTP2xpZHl2nRqPXV-Gm-hBzhsHGPDsv8d9rgmZ6PrlnLH-UNn6dO0N_BG4pqTEZ1r8gT9ZLZhuCljS8sAGgQY6HiroxVDGnTLFBhLcX4tSeC4RI0_XUxbVOlVr5s_OOEaCNPD3mtFsS2ec3o64iV7NqqLZghuupj-hUQ0XcbmKc_-zaMnJ-4ZNIitVAeHmejY83rWgfQeq0UZBeCKS0kjaf9sRXQ9bauAqKY55NFaf-DYjyqSu6WVR7wh2pSMzZJMdCU67m-htcGPgNgz--4dO9CIsHOYi00xEC8zWS_F2AumrtxrCpr6Fau5GGHrfV638XvmC6cBkEsxGCRLVQpbV3x53ZQMt7X15058w_yKXZnKqETU8tZwjgHf82eaez9Bmr3_cXbsPz5dr1CZZFy4IzwL1mUzr796AdI2aEqNedFNXDn0dmDJPWOZuZUcc_WzkXrprL7iM_uD4fZBZ0.h2l7VfToM_5ToXjMGpcA1Vo_Sh2dQOHtZCVVKuEqhrg.iOr5l1JkWEJW4V_WbzteWdyUx0ak_GDCIA4PZ5amuXyyZhTPufhJ8K3hPg0TTu91roIaVxLBsJQyfKM03l_aeMubarFCzgDKscRLS8MAJ7RoRxSaiQKrjoGbyMdnhv_rseFJp-U5z6Lg4078cFA_jTRNi574LHjrY--pBGBI.6Dmrf6rGJMkTt4a41LGMAQ"
}'
Example response
{
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjEwODIzMTEsImV4cCI6MTcyMTA4MjkxMSwiYXBwbGljYXRpb25JZCI6ImM1NzBlMDE0LTA4YWEtNGU0MC05M2QwLTAyMDQxMDMzNGRiZCIsInZpc2l0SWQiOiJiZDYzYTFiOS1kMzcyLTQ1ZjEtYWJmNS0wMmQwZGE0M2MyZTYifQ.Xu-xlKn7DdAsTk8_QrwP7uRjMTap543A0k8w87w8o4Q",
"publicToken": "1455ad79-8b1e-4efd-a851-9507f61aa240"
}
Step 3: Pass the initialization token to NovaConnect
The onError client-side hook will be triggered with INVALID_TOKEN if:
- Both
prefillandtokenare passed in - Token is used after 10 minute expiration
window.Nova.register({
env: 'sandbox',
publicId: 'f84cd30a5e31b318f88ef1b9334b8a472585394763ab3dc594be4c654b4ba232',
productId: '3c2da600-17ee-11e8-8a0e-5158039db37e',
token: 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE3MjEwODIzMTEsImV4cCI6MTcyMTA4MjkxMSwiYXBwbGljYXRpb25JZCI6ImM1NzBlMDE0LTA4YWEtNGU0MC05M2QwLTAyMDQxMDMzNGRiZCIsInZpc2l0SWQiOiJiZDYzYTFiOS1kMzcyLTQ1ZjEtYWJmNS0wMmQwZGE0M2MyZTYifQ.Xu-xlKn7DdAsTk8_QrwP7uRjMTap543A0k8w87w8o4Q',
});
NovaConnect Invite Endpoint
The invite endpoint may be used to send an email inviting your applicant to fill out NovaConnect. The invitation is sent to the specified applicant's email address and includes a link to a pre-configured NovaConnect widget hosted on Nova Credit's domain. Once the applicant completes NovaConnect, their reports are accessible via the API.
POST https://api.novacredit.com/connect/invite
Required headers
X-PUBLIC-IDYour Nova Creditpublic_id, found on your Nova Credit Dashboard.AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required body parameters
emailTemplate [string]This must be set toINVITE_CFUW, case insensitive.productId [string]Theproduct_idassociated with the product the applicant is applying for.- One of the following is required, do not pass both as these parameters are mutually exclusive:
- Applicant PII:
applicantFirstName [string]The first name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.applicantLastName [string]The last name of the applicant. The first name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.applicantEmail [string]The email address of the applicant. Max length 100 characters.applicantDateOfBirth [string]The applicant's date of birth, in the formatYYYY-MM-DD. Must be between 1 and 110 years old. Note that either the date of birth OR the address fields must be provided.applicantAddress [string]The street address of the applicant. Max length 100 characters. Note that either the date of birth OR the address fields must be provided.applicantCity [string]The city where the applicant lives. Max length 100 characters. Note that either the date of birth OR the address fields must be provided.applicantState [string]The two letter US state or territory code where the applicant lives. Note that either the date of birth OR the address fields must be provided.applicantZipCode [string]The US postal zip code where the applicant lives. Note that either the date of birth OR the address fields must be provided.- Note that full address (
applicantAddress,applicantCity,applicantAddress,applicantZipCode) or date of birth (applicantDateOfBirth) must be provided for PII. We recommend sending full address rather than DOB due to it being less sensitive user data.
consumerId [string]Pass in a consumer ID to associate this visit with an existing consumer. Mutually exclusive withapplicantAddress,applicantCity,applicantDateOfBirth,applicantEmail,applicantFirstName,applicantLastName,applicantPhone,applicantState,applicantStatedAnnualIncome,applicantStatedEmployerNameandapplicantZipCodeparameters. See NovaConnect Consumers Endpoints for more information.
- Applicant PII:
Managing multiple accounts
If you're a Parent account that is managing multiple Child accounts, you can reduce the upfront configuration work by simply passing in the account name and associated product name in the body of the request. To do so, you would add the following two fields.
productName [string]The external name of the product the applicant is applying for. When aproductNameis provided, you do not need to pass in productId in the body. Note that passing aproductNamethat does not exist will create a new product that the applicant will apply for.accountName [string]The name of the customer. This is used by Parents and is passed in the body. When an accountName is provided, you do not need to pass inX-PUBLIC-IDin the header, butproductNamebecomes required. Note that passing anaccountNamethat does not exist will create a new account that the applicant will apply for.
Optional body parameters
There are additional applicant fields that can be passed through:
applicantPhone [string]The applicant's phone number. Max length 255 characters.applicantStatedAnnualIncome [integer]The annual income in dollars as stated by the applicant. Must be an integer between 0 and 2147483647applicantStatedEmployerName [string]The name of the applicant's current employer.
These optional fields can be used as identifiers:
externalId [string]Pass in a unique internal identifier for your own records. It will be provided in our webhook call and can be used to retrieve the reportuserArgs [string]Pass in an identifier for your own records. It will be provided in our webhook call if specified in the callback and in the API JSON response.
Possible responses
200 (OK)The newly createdapplication_idandvisitIdfor the invite are returned. This is simply a reference to confirm that the invite was received and sent.403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERS,MALFORMED_BODYorINVALID_CONSUMER_ID.
Example request
# Request with date of birth provided
curl -X POST \
https://api.novacredit.com/connect/invite \
-H 'Content-Type: application/json' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"applicantFirstName": "Raymond",
"applicantLastName": "Marshal",
"applicantEmail": "raymond@email.com",
"applicantDateOfBirth": "1995-09-01",
"emailTemplate": "INVITE_CFUW",
"productId": "3c2da600-17ee-11e8-8a0e-5158039db37e",
"userArgs": "custom_id:3c2da600",
"externalId": "b27d6e6f-5a27-4300-ac65-3d715ea459c5"
}'
Example response
{
"applicationId": "69de1309-6c0d-42a2-b2f1-3dff5bce10c1",
"visitId": "1455ad79-8b1e-4efd-a851-9507f61aa240"
}
Example request
# Request with address fields provided
curl -X POST \
https://api.novacredit.com/connect/invite \
-H 'Content-Type: application/json' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"applicantFirstName": "Raymond",
"applicantLastName": "Marshal",
"applicantEmail": "raymond@email.com",
"applicantAddress": "123 Main Street",
"applicantCity": "San Francisco",
"applicantState": "CA",
"applicantZipCode": "12345",
"emailTemplate": "INVITE_CFUW",
"productId": "3c2da600-17ee-11e8-8a0e-5158039db37e",
"userArgs": "custom_id:3c2da600",
"externalId": "b27d6e6f-5a27-4300-ac65-3d715ea459c5"
}'
Example response
{
"applicationId": "69de1309-6c0d-42a2-b2f1-3dff5bce10c1",
"visitId": "1455ad79-8b1e-4efd-a851-9507f61aa240"
}
NovaConnect Invite Link Endpoint
The invite link endpoint is similar to the invite endpoint, and may be used to only generate a link that will redirect a user to NovaConnect, rather than sending an email to an applicant. The invitation link returned by the endpoint can be copied and pasted into a new brower tab to bring the applicant to a pre-configured NovaConnect widget hosted on Nova Credit's domain. Once the applicant completes NovaConnect, their reports are accessible via the API.
To use the invite link endpoint, you must set the appropriate headers and send a valid JSON body. The NovaConnect and server-side API keys are accessible from your Nova Credit Dashboard.
POST https://api.novacredit.com/connect/invite-link
Required headers
X-PUBLIC-IDYour Nova Creditpublic_id, found on your Nova Credit Dashboard.AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required body parameters
emailTemplate [string]This must be set toINVITE_CFUW, case insensitive.productId [string]Theproduct_idassociated with the product the applicant is applying for.- One of the following is required, do not pass both as these parameters are mutually exclusive:
- Applicant PII:
applicantFirstName [string]The first name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.applicantLastName [string]The last name of the applicant. The first name of the applicant. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.applicantEmail [string]The email address of the applicant. Max length 100 characters.applicantDateOfBirth [string]The applicant's date of birth, in the formatYYYY-MM-DD. Must be between 1 and 110 years old. Note that either the date of birth OR the address fields must be provided.applicantAddress [string]The street address of the applicant. Max length 100 characters. Note that either the date of birth OR the address fields must be provided.applicantCity [string]The city where the applicant lives. Max length 100 characters. Note that either the date of birth OR the address fields must be provided.applicantState [string]The two letter US state or territory code where the applicant lives. Note that either the date of birth OR the address fields must be provided.applicantZipCode [string]The US postal zip code where the applicant lives. Note that either the date of birth OR the address fields must be provided.- Note that full address (
applicantAddress,applicantCity,applicantAddress,applicantZipCode) or date of birth (applicantDateOfBirth) must be provided for PII. We recommend sending full address rather than DOB due to it being less sensitive user data.
consumerId [string]Pass in a consumer ID to associate this visit with an existing consumer. Mutually exclusive withapplicantAddress,applicantCity,applicantDateOfBirth,applicantEmail,applicantFirstName,applicantLastName,applicantPhone,applicantState,applicantStatedAnnualIncome,applicantStatedEmployerNameandapplicantZipCodeparameters. See NovaConnect Consumers Endpoints for more information.
- Applicant PII:
Optional body parameters
There are several optional parameters you may include in the request body. Some allow the NovaConnect widget to be prefilled based on information you already have about your applicant, so they don't need to enter it again. Others can be used to determine invite endpoint configurations.
applicantPhone [string]The applicant's phone number. Max length 255 characters.applicantStatedAnnualIncome [integer]The annual income in dollars as stated by the applicant. Must be an integer between 0 and 2147483647.applicantStatedEmployerName [string]The name of the applicant's current employer.
These optional fields can be used as identifiers:
externalId [string]Pass in a unique internal identifier for your own records. It will be provided in our webhook call and can be used to retrieve the reportuserArgs [string]Pass in an identifier for your own records. It will be provided in our webhook call if specified in the callback and in the API JSON response.
Possible responses
200 (OK)The newly createdapplication_idandvisitIdfor the invite are returned, as well as aninviteLinkthat hosts the NovaConnect widget.403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERS,MALFORMED_BODYorINVALID_CONSUMER_ID.
Example request
# Request with date of birth provided
curl -X POST \
https://api.novacredit.com/connect/invite-link \
-H 'Content-Type: application/json' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"applicantFirstName": "Raymond",
"applicantLastName": "Marshal",
"applicantEmail": "raymond@email.com",
"applicantDateOfBirth": "1995-09-01",
"emailTemplate": "INVITE_CFUW",
"productId": "3c2da600-17ee-11e8-8a0e-5158039db37e",
"userArgs": "custom_id:3c2da600",
"externalId": "b27d6e6f-5a27-4300-ac65-3d715ea459c5"
}'
Example response
{
"applicationId": "69de1309-6c0d-42a2-b2f1-3dff5bce10c1",
"visitId": "1455ad79-8b1e-4efd-a851-9507f61aa240",
"inviteLink": "https://api.novacredit.com/r/12345"
}
Example request
# Request with address fields provided
curl -X POST \
https://api.novacredit.com/connect/invite-link \
-H 'Content-Type: application/json' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"applicantFirstName": "Raymond",
"applicantLastName": "Marshal",
"applicantEmail": "raymond@email.com",
"applicantAddress": "123 Main Street",
"applicantCity": "San Francisco",
"applicantState": "CA",
"applicantZipCode": "12345",
"emailTemplate": "INVITE_CFUW",
"productId": "3c2da600-17ee-11e8-8a0e-5158039db37e",
"userArgs": "custom_id:3c2da600",
"externalId": "b27d6e6f-5a27-4300-ac65-3d715ea459c5"
}'
Example response
{
"applicationId": "69de1309-6c0d-42a2-b2f1-3dff5bce10c1",
"visitId": "1455ad79-8b1e-4efd-a851-9507f61aa240",
"inviteLink": "https://api.novacredit.com/r/12345"
}
NovaConnect Invite Endpoints - Encrypted Payload
Alternatively, both the invite and invite link endpoints can be called with an encrypted payload for additional security. This can be sent in the JWE Compact Serialization Format which is the concatenation of:
BASE64URL(UTF8(JWE Protected Header)) || '.' ||
BASE64URL(JWE Encrypted Key) || '.' ||
BASE64URL(JWE Initialization Vector) || '.' ||
BASE64URL(JWE Ciphertext) || '.' ||
BASE64URL(JWE Authentication Tag)
Step 1: Encryption of payload
See Encrypted Payload Walkthrough
Step 2: Call the invite or invite link endpoint
POST https://api.novacredit.com/connect/invite or https://api.novacredit.com/connect/invite-link
Required headers
X-PUBLIC-IDYour Nova Creditpublic_id, found on your Nova Credit Dashboard.AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required body parameters
encryptedValue [string]Contains the JWE Compact Serialization Format
NovaConnect Consumer Endpoints Beta
Instead of sending an applicant's PII data directly on NovaConnect widget register(), initialization endpoint or invite endpoints, you can first create a Consumer object and then pass its consumerId to any of these integration options. The advantage is that if you need a user to go through NovaConnect multiple times, you are able to easily group these visits together.
How to pass consumerId to NovaConnect, code example
<html>
<head>
<!-- Other head files here -->
<script src="https://static.novacredit.com/connect/v2/init.js"></script>
</head>
<body>
<div id="nova-embed"></div>
<script>
window.Nova.register({
env: 'sandbox',
publicId: 'your_sandbox_public_id',
productId: 'your_sandbox_product_id',
consumerId: '987fcdeb-51a2-43d7-8f9e-123456789abc'
});
</script>
</body>
</html>
How to pass consumerId to NovaConnect Initialization Endpoint, example request
curl -X POST \
https://api.novacredit.com/connect/initialization \
-H 'Content-Type: application/json' \
-H 'X-PRODUCT-ID: 3c2da600-17ee-11e8-8a0e-5158039db37e' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"token": "JWT",
"consumerId": "987fcdeb-51a2-43d7-8f9e-123456789abc"
}'
How to pass consumerId to NovaConnect Invite Endpoint, example request
curl -X POST \
https://api.novacredit.com/connect/invite \
-H 'Content-Type: application/json' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"emailTemplate": "INVITE_CFUW",
"productId": "3c2da600-17ee-11e8-8a0e-5158039db37e",
"consumerId": "987fcdeb-51a2-43d7-8f9e-123456789abc"
}'
How to pass consumerId to NovaConnect Invite Link Endpoint, example request
curl -X POST \
https://api.novacredit.com/connect/invite-link \
-H 'Content-Type: application/json' \
-H 'X-PUBLIC-ID: aa2eebe1-c02a-11e6-88fa-fbe350f5820f' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"emailTemplate": "INVITE_CFUW",
"productId": "3c2da600-17ee-11e8-8a0e-5158039db37e",
"consumerId": "987fcdeb-51a2-43d7-8f9e-123456789abc"
}'
The consumer endpoints below provide functionality to create, update, and retrieve consumers.
To use NovaConnect Consumer Endpoints functionality, please contact your Nova Credit Representative. Our support team will assist you in setting up the necessary configurations to use this functionality.
Create consumer endpoint
This endpoint may be used to create consumers.
POST https://api.novacredit.com/connect/consumers
Required headers
AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required body parameters
email [string]The email address of the consumer. Max length 100 characters.firstName [string]The first name of the consumer. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.lastName [string]The last name of the consumer. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.- full address (
addresscitystatezip) ordobmust be provided for PII. We recommend sending full address rather than DOB due to it being less sensitive user data.
Optional body parameters
address [string]The street address of the consumer. Max length 100 characters.city [string]The city where the consumer lives. Max length 100 characters.consumerExternalId [string]Pass in a unique internal identifier for your own records. Note that this MUST be unique across all other Consumers associated with your account and MUST NOT include any consumer PII.dob [string]The consumer's date of birth, in the formatYYYY-MM-DD. Must be between 1 and 110 years old.phone [string]The phone number of the consumer. Max length 255 characters.state [string]The two letter US state or territory code where the consumer lives.statedAnnualIncome [integer]The annual income in dollars as stated by the consumer. Must be an integer between 0 and 2147483647.statedEmployerName [string]The name of the consumer's current employer.zip [string]The US postal zip code where the consumer lives.
Possible responses
200 (OK)The consumer was successfully created. Returns the identifier of the created consumerconsumerId.403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERS,MALFORMED_BODY, orDUPLICATE_CONSUMER_EXTERNAL_ID.
Example request
curl -X POST \
https://api.novacredit.com/connect/consumers \
-H 'Content-Type: application/json' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"address": "456 7th Street",
"city": "Modesto",
"consumerExternalId": "2e63a13f-4e08-4c33-9450-2fe9f7d258f4",
"dob": "1995-10-01",
"email": "raymond@email.com",
"firstName": "Raymond",
"lastName": "Marshal",
"phone": "2134567890",
"state": "CA",
"statedAnnualIncome": 18000,
"statedEmployerName": "Uber",
"zip": "95313"
}'
Example response
{
"consumerId": "987fcdeb-51a2-43d7-8f9e-123456789abc"
}
Update consumer endpoint
This endpoint may be used to update consumers.
PATCH https://api.novacredit.com/connect/consumers/:consumerId
Required headers
AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.Content-Typeapplication/json.
Required path parameters
consumerId [string]The unique identifier for the consumer to update.
Optional body parameters
All fields are optional for updates. You can update any combination of the following fields:
address [string]The street address of the consumer. Max length 100 characters.city [string]The city where the consumer lives. Max length 100 characters.consumerExternalId [string]Pass in a unique internal identifier for your own records. Note that this MUST be unique across all other Consumers associated with your account and MUST NOT include any consumer PII.dob [string]The consumer's date of birth, in the formatYYYY-MM-DD. Must be between 1 and 110 years old.email [string]The email address of the consumer. Max length 100 characters.firstName [string]The first name of the consumer. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.lastName [string]The last name of the consumer. Less than 255 characters and contain only alphabetical, unicode, dots, apostraphes and dashes.phone [string]The phone number of the consumer. Max length 255 characters.state [string]The two letter US state or territory code where the consumer lives.statedAnnualIncome [integer]The annual income in dollars as stated by the consumer. Must be an integer between 0 and 2147483647.statedEmployerName [string]The name of the consumer's current employer.zip [string]The US postal zip code where the consumer lives.
Possible responses
200 (OK)The consumer was successfully updated.403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.400 (Bad Request)Malformed request, headers or missing required parameters. Error will be one ofMALFORMED_HEADERS,MALFORMED_BODY,INVALID_CONSUMER_IDorDUPLICATE_CONSUMER_EXTERNAL_ID.
Example request
curl -X PATCH \
https://api.novacredit.com/connect/consumers/987fcdeb-51a2-43d7-8f9e-123456789abc \
-H 'Content-Type: application/json' \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY=' \
-d '{
"firstName": "Arthur",
"lastName": "Cohen"
}'
Example response
{}
Retrieve consumer endpoint
This endpoint may be used to retrieve the PII and visits of consumers.
GET https://api.novacredit.com/connect/consumers/:consumerId
Required headers
AuthorizationBasic Auth, containing the base-64 encoded string of yourclient_id:secret_key.
Required path parameters
consumerId [string]The unique identifier for the consumer.
Possible responses
200 (OK)Consumer is returned with all available fields.403 (Forbidden)Unauthorized request. Yourclient_idorsecret_keywas incorrect, or you did not correctly base-64 encode it.404 (Not Found)Consumer was not found. This could be because theconsumerIdwas not correct.
Example request
curl -X GET \
https://api.novacredit.com/connect/consumers/987fcdeb-51a2-43d7-8f9e-123456789abc \
-H 'Authorization: Basic YWU2Y2VkNjktOGFmOC00N2M5LWE5YTItZjI3NjA4OWI0ZjBlOmY4OGRiNzViODNkOWYwMDhkODJhNTRmOWRkODkwOTdkM2ZkM2Y4OWRlYzFjOTZiMTJkNzFjZjQyNjRhMmE0ZTY='
Example response
{
"address": "456 7th Street",
"city": "Modesto",
"consumerExternalId": "2e63a13f-4e08-4c33-9450-2fe9f7d258f4",
"consumerId": "987fcdeb-51a2-43d7-8f9e-123456789abc",
"dob": "1995-10-01",
"email": "raymond@email.com",
"firstName": "Raymond",
"lastName": "Marshal",
"phone": "2134567890",
"state": "CA",
"statedAnnualIncome": 18000,
"statedEmployerName": "Uber",
"visits": [
{
"publicToken": "36128cc3-bde6-4026-8abd-4cbb790d82d2"
}
],
"zip": "95313"
}
NovaConnect Browser Support
Desktop
- Google Chrome - fully supported
- Mozilla Firefox - Versions 29 & up
- Safari - Versions 8 & up
- Opera - Versions 42 & up
- Microsoft Edge - Versions 14 & up
Mobile
Include the following script in your HTML's <head></head> tag to ensure that content scales correctly on smaller screens:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Nova Credit Dashboard Access
The Nova Credit Dashboard is used to manage your account, such as accessing your Account Keys and viewing applications.
Optionally integrate with your SSO provider: Single Sign-On documentation
Changelog
2025 December
- Added 90 day report access limit to Server Side Integration endpoints
2025 October
- Added
consumerIdparameter to POST/inviteand/invite-linkendpoints - Added
consumerIdparameter to POST/initializationendpoint - Added
consumerIdparameter toNova.registerfunction
2025 September
2025 August
- Added
INVALID_PREFILL_KEYas a Client Side Callback error, thrown if an unsupported prefill key is provided in sandbox - Updated the "Parent Configuration via API" section to include a link to the Configuration API
2025 July
- Added /ach-details endpoint for fetching account and routing numbers
2025 May
- Added Encrypted Payload Walkthrough
- Added NovaConnect Invite Endpoints - Encrypted Payload
- Added
userArgsto optional body parameters for NovaConnect Initialization - The /status endpoint can now return
INIITALIZEDfor applications started with the/connect/initializationendpoint
2025 April
- Added information about the /status endpoint
- Clarified that when requesting a Cash Atlas report, when using
X-EXTERNAL-IDwith a Parent account, theX-PUBLIC-IDis required - Noted that the token returned with the Initialization endpoint expires in 10 minutes
- Added instructions for manual key rotation and link to Credentials API.
2025 March
- Added information about the /invite and /invite-link endpoints
2025 January
- Updated references to
X-ENVIRONMENTheaders and added information about the new sandbox URL. Note that this header is backwards compatible, and therefore will still work.